Adding a Game
To use the SDK features:
- Add the game in the game control panel
- Enter the name of the game and click the "Add game" button.
- After that, you will be taken to the game control panel interface.
Code installing
To embed SDK in the game:
- JavaScript
- Construct 3
- Unity
- GameMaker
- Add the script in
index.html - Indicate
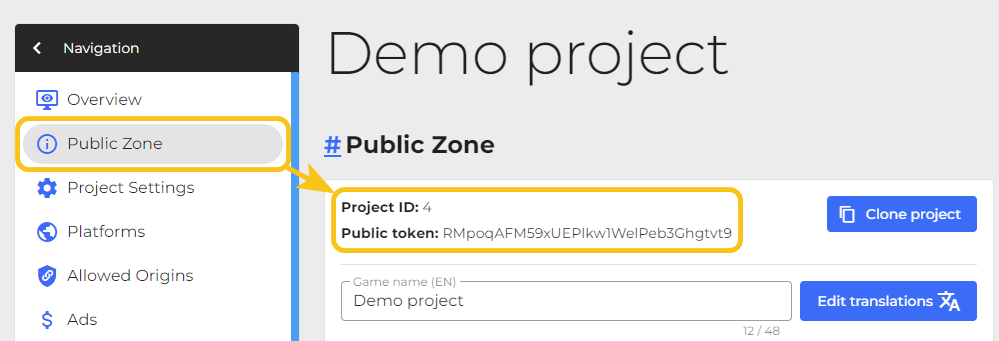
projectIdandpublicToken. They must correspond to theID of the projectandpublic keyfrom the game control panel:

// install code before body close tag
<script>
window.SpellSyncConfig = {
projectId: 2782,
pubilcToken: 'xT3RpsJMXpKWHPrTWkv3VBeHJKvCBccT',
async onReady (ss) {
// ready
}
};
</script>
<script async src="https://s3.spellsync.com/sdk/spellsync.js"></script>
Follow this instructions: How to install SpellSync plugin in Construct 3.
Follow this instructions: Adding plugin to a Unity Project.
Follow this instructions: How to install SpellSync extension in GameMaker.
SDK initialization
- JavaScript
- Construct 3
- Unity
- GameMaker
After initializing the SDK, the onReady function will be called, in which a ready-to-use SDK instance with all managers will be passed as an argument. For correct interaction with the player, you need to wait synchronizing the player with the server.
// Add SpellSync script
<script>
window.SpellSyncConfig = {
projectId: 2782,
pubilcToken: 'xT3RpsJMXpKWHPrTWkv3VBeHJKvCBccT',
async onReady (ss) {
// Wait while the player syncs with the server
await ss.player.ready;
// Show the ad preloader and wait until it ends
await ss.ads.showPreloader();
// Show the sticky banner (then it will update itself)
ss.ads.showSticky();
}
};
<script async src="https://s3.spellsync.com/sdk/spellsync.js"></script>
</script>
SDK initializes automatically.
SDK initializes automatically.
SDK initializes automatically.
Stay in Touch
Other documents of this chapter available Here. To get started, welcome to the Tutorials chapter.
SpellSync Community Telegram: @spellsync.
For your suggestions e-mail: [email protected]
We Wish you Success!