Files
Overview
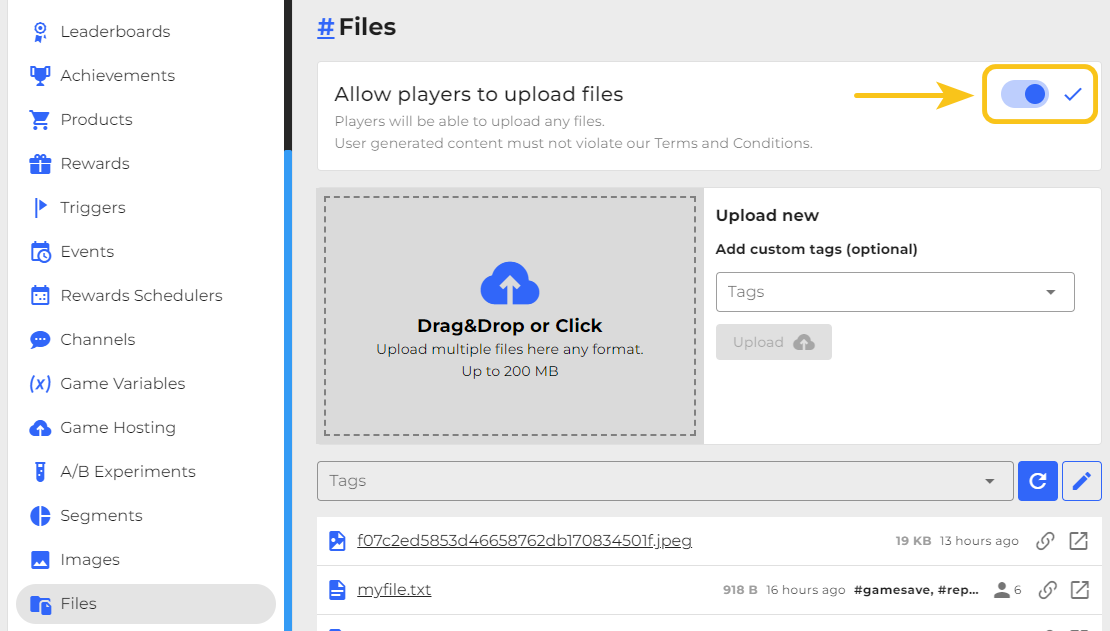
You and your players can upload files to the cloud. Global CDN, gzip, brotli compression and caching will allow you to get files fastly. By default, file uploads by players are disabled. You can enable it with the Allow players to upload files switch:

Please be aware that downloading files allows unscrupulous players to upload prohibited materials. You can always remove these materials through the SpellSync panel and disable this option at any time.
Upload file
+1 RequestTo upload a file, you need to call the method with the desired file:
- JavaScript
- Unity
/**
* @type {File} file - desired file
*/
ss.files.upload({ file: myFile });
Not implemented
If you do not specify a file, a file selection window will open with the desired file type, by default *.
The file will then be uploaded to the server.
- JavaScript
- Unity
// Select files of any type
ss.files.upload();
// Select only .txt or .json files
ss.files.upload({ accept: '.txt, .json' });
Not implemented
When uploading, you can tag the file. Additionally, the file is assigned the UGC tag.
- JavaScript
- Unity
ss.files.upload({
tags: ['replay', 'level7', 'valentinesday']
});
SS_Files.Upload('replay,level7,valentinesday');
Upload events
- JavaScript
- Unity
// File uploaded successfully
ss.files.on('upload', (image) => {});
/**
* An error occurred while uploading
* @type {
* 'player_not_found' - player account has not been created yet
* 'project_not_found' - did not match the game ID or the game does not exist
* 'origin_not_allowed' - forbidden origin
* 'not_permitted' - it is forbidden to upload files
* 'internal_error' - something went wrong
* other - any error not related to the service
* }
*/
ss.files.on('error:upload', (error) => {});
//Subscribe to events
private void OnEnable()
{
SS_Files.OnUploadSuccess += OnUploadSuccess;
SS_Files.OnUploadError += OnUploadError;
}
//Unsubscribe from events
private void OnDisable()
{
SS_Files.OnUploadSuccess -= OnUploadSuccess;
SS_Files.OnUploadError -= OnUploadError;
}
//An error occurred while uploading
private void OnUploadError() => Debug.Log("ON UPLOAD: ERROR");
// File uploaded successfully
private void OnUploadSuccess(FileData data)
{
Debug.Log("ON UPLOAD: SUCCESS");
Debug.Log("UPLOAD FILE: ID: " + data.id);
Debug.Log("UPLOAD FILE: NAME: " + data.name);
Debug.Log("UPLOAD FILE: PLAYER ID: " + data.playerId);
Debug.Log("UPLOAD FILE: SIZE: " + data.size);
Debug.Log("UPLOAD FILE: SRC: " + data.src);
for (int i = 0; i < data.tags.Length; i++)
{
Debug.Log("UPLOAD FILE: TAGS: " + data.tags[i]);
}
}
Upload by URL
+1 RequestThe method is similar to the previous one, only a URL is used instead of a file. To upload an file, you need to call the method with the desired file URL:
- JavaScript
- Unity
/**
* @type {string} url - desired file URL
*/
ss.files.uploadUrl({ url: 'https://mygame.com/myfile.txt' });
//desired file URL
SS_Files.UploadUrl('https://mygame.com/myfile.txt');
The method is mostly needed to upload screenshots and graphics via blob and Base64 Data URI.
Game engines allow you to save a screenshot of the canvas and return a blob link or Data URI. You can paste them into the url field and upload the file to the server.
- JavaScript
- Unity
// upload blob
ss.files.uploadUrl({
url: 'blob:https://example.com/123e4567-e89b-12d3-a456-426614174000'
});
// upload base64 data URI
ss.files.uploadUrl({
url: 'data:file/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEsAAABLCAYAAAA4...'
});
// upload blob
SS_Files.UploadUrl('blob:https://example.com/123e4567-e89b-12d3-a456-426614174000');
// upload base64 data URI
SS_Files.UploadUrl('data:file/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEsAAABLCAYAAAA4...');
When uploading, you can tag the file. Additionally, the file is assigned the UGC tag.
- JavaScript
- Unity
ss.files.uploadUrl({
url: 'https://mygame.com/myfile.txt',
tags: ['replay', 'level7', 'valentinesday']
});
SS_Files.UploadUrl('https://mygame.com/myfile.txt', tags = 'replay,level7,valentinesday');
Upload events
- JavaScript
- Unity
// File uploaded successfully
ss.files.on('upload', (image) => {});
/**
* An error occurred while uploading
* @type {
* 'empty_url' - no file URL specified
* 'player_not_found' - player account has not been created yet
* 'project_not_found' - did not match the game ID or the game does not exist
* 'origin_not_allowed' - forbidden origin
* 'not_permitted' - it is forbidden to upload files
* 'internal_error' - something went wrong
* other - any error not related to the service
* }
*/
ss.files.on('error:upload', (error) => {});
//Subscribe to events
private void OnEnable()
{
SS_Files.OnUploadUrlError += OnUploadUrlError;
SS_Files.OnUploadUrlSuccess += OnUploadUrlSuccess;
}
//Unsubscribe from events
private void OnDisable()
{
SS_Files.OnUploadUrlError -= OnUploadUrlError;
SS_Files.OnUploadUrlSuccess -= OnUploadUrlSuccess;
}
//An error occurred while uploading
private void OnUploadUrlError() => Debug.Log("ON UPLOAD URL: ERROR");
// File uploaded successfully
private void OnUploadUrlSuccess(FileData data)
{
Debug.Log("ON UPLOAD URL: SUCCESS");
Debug.Log("UPLOAD URL: FILE: ID: " + data.id);
Debug.Log("UPLOAD URL: FILE: NAME: " + data.name);
Debug.Log("UPLOAD URL: FILE: PLAYER ID: " + data.playerId);
Debug.Log("UPLOAD URL: FILE: SIZE: " + data.size);
Debug.Log("UPLOAD URL: FILE: SRC: " + data.src);
for (int i = 0; i < data.tags.Length; i++)
{
Debug.Log("UPLOAD URL: FILE: TAGS: " + data.tags[i]);
}
}
Upload content
+1 RequestThe method is similar to the previous ones, only the content is used instead of a file or URL. To upload a file, you need to call the method with the desired file content and file name:
- JavaScript
- Unity
/**
* @type {string} filename - file name
* @type {string} content - file content
*/
ss.files.uploadContent({
filename: 'mysave.txt',
content: 'Hello world!'
});
//content - file content
//filename - file name
SS_Files.UploadContent(content = 'Hello world!', filename = 'mysave.txt');
The method is mostly needed to load saves, replays or other data in .txt or .json format.
- JavaScript
- Unity
// upload json
ss.files.uploadContent({
filename: 'replay-1771.json',
content: JSON.stringify({
teams: [...],
timeline: [...]
}),
});
// upload gamesave with any file name
ss.files.uploadContent({
filename: 'mysave.mygmsv',
content: mygame.save(),
});
// upload json
SS_Files.UploadContent(
JSON.stringify({
teams: [...],
timeline: [...]
}),
filename = 'mysave.json');
When uploading, you can tag the file. Additionally, the file is assigned the UGC tag.
- JavaScript
- Unity
ss.files.uploadContent({
url: 'https://mygame.com/myfile.txt',
tags: ['replay', 'level7', 'valentinesday']
});
SS_Files.UploadContent(content = 'Hello world!', filename = 'mysave.txt', tags = 'replay,level7,valentinesday');
Upload events
- JavaScript
- Unity
// File uploaded successfully
ss.files.on('upload', (image) => {});
/**
* An error occurred while uploading
* @type {
* 'empty_filename' - file name not specified
* 'empty_content' - no file content specified
* 'player_not_found' - player account has not been created yet
* 'project_not_found' - did not match the game ID or the game does not exist
* 'origin_not_allowed' - forbidden origin
* 'not_permitted' - it is forbidden to upload files
* 'internal_error' - something went wrong
* other - any error not related to the service
* }
*/
ss.files.on('error:upload', (error) => {});
//Subscribe to events
private void OnEnable()
{
SS_Files.OnUploadContentError += OnUploadContentError;
SS_Files.OnUploadContentSuccess += OnUploadContentSuccess;
}
//Unsubscribe from events
private void OnDisable()
{
SS_Files.OnUploadContentError -= OnUploadContentError;
SS_Files.OnUploadContentSuccess -= OnUploadContentSuccess;
}
//An error occurred while uploading
private void OnUploadContentError() => Debug.Log("ON UPLOAD CONTENT: ERROR");
// File uploaded successfully
private void OnUploadContentSuccess(FileData data)
{
Debug.Log("ON UPLOAD CONTENT: SUCCESS");
Debug.Log("UPLOAD CONTENT: FILE: ID: " + data.id);
Debug.Log("UPLOAD CONTENT: FILE: NAME: " + data.name);
Debug.Log("UPLOAD CONTENT: FILE: PLAYER ID: " + data.playerId);
Debug.Log("UPLOAD CONTENT: FILE: SIZE: " + data.size);
Debug.Log("UPLOAD CONTENT: FILE: SRC: " + data.src);
for (int i = 0; i < data.tags.Length; i++)
{
Debug.Log("UPLOAD CONTENT: FILE: TAGS: " + data.tags[i]);
}
}
Load content
FREEYou can load the content of any file from the link in text format:
- JavaScript
- Unity
const content = await ss.files.loadContent('https://mygame.com/myfile.json');
SS_Files.LoadContent('https://mygame.com/myfile.json');
Load events
- JavaScript
- Unity
// content received successfully
ss.files.on('loadContent', (text) => {});
/**
* An error occurred while receiving
* @type {any error not related to the service}
*/
ss.files.on('error:loadContent', (error) => {});
//Subscribe to events
private void OnEnable()
{
SS_Files.OnLoadContent += OnLoadContent;
SS_Files.OnLoadContentError += OnLoadContentError;
}
//Unsubscribe from events
private void OnDisable()
{
SS_Files.OnLoadContent -= OnLoadContent;
SS_Files.OnLoadContentError -= OnLoadContentError;
}
// content received successfully
private void OnLoadContent(string text) => Debug.Log("ON LOAD CONTENT: " + text);
//An error occurred while receiving
private void OnLoadContentError() => Debug.Log("ON LOAD CONTENT: ERROR");
Choose file
FREEYou can ask the player to choose a file without uploading it to the server. For example, to open a local save, load file content or other mechanics. The method will return the file and a temporary blob link to it.
- JavaScript
- Unity
ss.files.chooseFile();
// with a certain file type
const result = await ss.files.chooseFile('.txt, .mp4');
const {
/**
* File
* @type {File}
*/
file,
/**
* Temporary link to a file
* (only available from the current browser)
* @type {string}
*/
tempUrl
} = result;
//Choose with a certain file type
SS_Files.ChooseFile('.txt, .mp4');
Later you can upload this link or file to the server:
const { file, tempUrl } = await ss.files.chooseFile();
// file
ss.files.upload({ file });
// temporary link
ss.files.uploadUrl({ url: tempUrl });
File choosing events:
- JavaScript
- Unity
// File choosed
ss.files.on('choose', (result) => {});
/**
* An error occurred during choosing
* @type {
* 'cancelled' - the file picker window has been closed
* other - any error not related to the service
* }
*/
ss.files.on('error:choose', (error) => {});
//Subscribe to events
private void OnEnable()
{
SS_Files.OnChooseFile += OnChooseFile;
SS_Files.OnChooseFileError += OnChooseFileError;
}
//Unsubscribe from events
private void OnDisable()
{
SS_Files.OnChooseFile -= OnChooseFile;
SS_Files.OnChooseFileError -= OnChooseFileError;
}
//An error occurred during choosing
private void OnChooseFileError() => Debug.Log("ON CHOOSE FILE: ERROR");
//File choosed
private void OnChooseFile(string tempUrl) => Debug.Log("ON CHOOSE FILE: " + tempUrl);
Fetch files
+1 RequestFetch files sorted by newest:
- JavaScript
- Unity
const result = await ss.files.fetch();
const {
/**
* Files array
* @type {FileInfo[]}
*/
items,
/**
* Check to see if you can upload more
* @type {boolean}
*/
canLoadMore
} = result;
SS_Files.Fetch();
Fetch files from a special collection by tag. The set of tags searches through AND: if you specify the tags replay and valentinesday - files that have both of these tags will be found:
- JavaScript
- Unity
ss.files.fetch({
tags: ['replay', 'valentinesday']
});
public void FetchWithTags(string tags)
{
FilesFetchFilter filter = new FilesFetchFilter();
filter.tags = tags.Split(",");
SS_Files.Fetch(filter);
}
Fetch files created by a specific player:
- JavaScript
- Unity
// own files
ss.files.fetch({ playerId: ss.player.id });
// another player
ss.files.fetch({ playerId: 16977410 });
//Player files by player ID
public void FetchPlayerFiles(int playerId)
{
FilesFetchFilter filter = new FilesFetchFilter();
filter.playerId = playerId;
SS_Files.Fetch(filter);
}
Fetch a certain number of files at a time with the desired offset:
- JavaScript
- Unity
// First 100 files
ss.files.fetch({
limit: 100,
offset: 0
});
// Files 101 to 200
ss.files.fetch({
limit: 100,
offset: 100
});
public void FetchWithLimit()
{
FilesFetchFilter filter = new FilesFetchFilter();
filter.limit = 100;
filter.offset = 0;
SS_Files.Fetch(filter);
}
Fetch events
- JavaScript
- Unity
// Successful fetch
ss.files.on('fetch', (result) => {});
/**
* Error while fetching
* @type {
* 'player_not_found' - player account has not been created yet
* 'project_not_found' - did not match the game ID or the game does not exist
* 'origin_not_allowed' - forbidden origin
* 'internal_error' - something went wrong
* other - any error not related to the service
* }
*/
ss.files.on('error:fetch', (error) => {});
//Subscribe to events
private void OnEnable()
{
SS_Files.OnFetchError += OnFetchError;
SS_Files.OnFetchSuccess += OnFetchSuccess;
}
//Unsubscribe from events
private void OnDisable()
{
SS_Files.OnFetchMoreError += OnFetchMoreError;
SS_Files.OnFetchMoreSuccess += OnFetchMoreSuccess;
}
//Error while fetching
private void OnFetchError() => Debug.Log("FETCH FILE: ERROR");
// Successful fetch
private void OnFetchSuccess(List<FileData> data, bool canLoadMore)
{
Debug.Log("FETCH FILE: CAN LOAD MORE: " + canLoadMore);
for (int i = 0; i < data.Count; i++)
{
Debug.Log("FETCH FILE: ID: " + data[i].id);
Debug.Log("FETCH FILE: NAME: " + data[i].name);
Debug.Log("FETCH FILE: PLAYER ID: " + data[i].playerId);
Debug.Log("FETCH FILE: SIZE: " + data[i].size);
Debug.Log("FETCH FILE: SRC: " + data[i].src);
for (int x = 0; x < data[i].tags.Length; x++)
{
Debug.Log("FETCH FILE: TAGS: " + data[i].tags[x]);
}
}
}
Fetch more
+1 RequestFetch the following batch of files with the desired settings:
- JavaScript
- Unity
// default behavior
const result = await ss.files.fetchMore();
const {
/**
* Files array
* @type {FileInfo[]}
*/
items,
/**
* Check to see if you can upload more
* @type {boolean}
*/
canLoadMore
} = result;
// next batch with replay tag,
// only uploaded by my player,
// load 10 items
ss.files.fetchMore({
tags: ['replay'],
playerId: ss.player.id,
limit: 10
});
// default fetch
public void FetchMore() => SS_Files.FetchMore();
//fetch with settings
public void FetchMoreWithFilter()
{
FilesFetchFilter filter = new FilesFetchFilter();
filter.tags = ['replay'],
filter.playerId = ss.player.id,
filter.limit = 10
SS_Files.FetchMore(filter);
}
Fetch events
- JavaScript
- Unity
// Successful fetch
ss.files.on('fetchMore', (result) => {});
/**
* Error while fetching
* @type {
* 'player_not_found' - player account has not been created yet
* 'project_not_found' - did not match the game ID or the game does not exist
* 'origin_not_allowed' - forbidden origin
* 'internal_error' - something went wrong
* other - any error not related to the service
* }
*/
ss.files.on('error:fetchMore', (error) => {});
//Subscribe to events
private void OnEnable()
{
SS_Files.OnFetchMoreError += OnFetchMoreError;
SS_Files.OnFetchMoreSuccess += OnFetchMoreSuccess;
}
//Unsubscribe from events
private void OnDisable()
{
SS_Files.OnFetchMoreError -= OnFetchMoreError;
SS_Files.OnFetchMoreSuccess -= OnFetchMoreSuccess;
}
//Error while fetching
private void OnFetchMoreError() => Debug.Log("FETCH MORE FILE: ERROR");
// Successful fetch
private void OnFetchMoreSuccess(List<FileData> data, bool canLoadMore)
{
Debug.Log("FETCH MORE FILE: CAN LOAD MORE: " + canLoadMore);
for (int i = 0; i < data.Count; i++)
{
Debug.Log("FETCH MORE FILE: ID: " + data[i].id);
Debug.Log("FETCH MORE FILE: NAME: " + data[i].name);
Debug.Log("FETCH MORE FILE: PLAYER ID: " + data[i].playerId);
Debug.Log("FETCH MORE FILE: SIZE: " + data[i].size);
Debug.Log("FETCH MORE FILE: SRC: " + data[i].src);
for (int x = 0; x < data[i].tags.Length; x++)
{
Debug.Log("FETCH MORE FILE: TAGS: " + data[i].tags[x]);
}
}
}
File fileds
- JavaScript
- Unity
/**
* File ID
* @type {string}
*/
file.id;
/**
* ID of the Player who posted the file or 0
* @type {number}
*/
file.playerId;
/**
* File name with extension
* @type {string}
*/
file.name;
/**
* Link
* @type {string}
*/
file.src;
/**
* File size, Byte
* @type {number}
*/
file.size;
/**
* Tags array
* @type {string[]}
*/
file.tags;
public class FileData
{
//File ID
public string id;
//ID of the Player who posted the file or 0
public int playerId;
//File name with extension
public string name;
//Link
public string src;
//File size, Byte
public float size;
//Tags array
public string[] tags;
}
Stay in Touch
Other documents of this chapter available Here. To get started, welcome to the Tutorials chapter.
SpellSync Community Telegram: @spellsync.
For your suggestions e-mail: [email protected]
We Wish you Success!