Leaderboard
Overview
You may open the leaderboard or get a list of the leaderboard players.
The following methods are used to work with leaderboards:
ss.leaderboard.open- open leaderboard +1-2 Requestss.leaderboard.fetch- get list of leaderboard players +1-2 Request
Open the leaderboard
+1-2 RequestIn order not to implement the displaying of the leaderboard on your side, you can simply open it in the in-game overlay:
- JavaScript
- Unity
ss.leaderboard.open()
SS_Leaderboard.Open();
By default, the top is displayed, sorted by player's score, but you can customize everything:
- JavaScript
- Unity
ss.leaderboard.open({
// Sorting by fields from left to right
orderBy: ['level', 'gold'],
// DESC sorting – big values first, ASC sorting – small values first
order: 'DESC',
// The number of players in the list
limit: 10,
// Include the field list to display in the leaderboard, in addition to orderBy
includeFields: ['rank'],
// Display only the required fields one by one
displayFields: ['rank', 'level'],
/**
* Whether to show the current player in the list if he is not in the top
* none — do not show
* first — show first
* last — show last
*/
withMe: 'first',
// Show N nearest players above and below, maximum 10
showNearest: 5
})
SS_Leaderboard.Open(
// Sorting by fields from left to right
orderBy = "score, gold",
// DESC sorting – big values first, ASC sorting – small values first
order = "DESC",
// The number of players in the list
limit = 10,
// Show N nearest players above and below, maximum 10
showNearest = 5,
/**
* Whether to show the current player in the list if he is not in the top
* none — do not show
* first — show first
* last — show last
*/
withMe = "none",
// Include the field list to display in the leaderboard, in addition to orderBy
includeFields = "rank",
// Display only the required fields one by one
displayFields = "rank,level"
);
Leadeboard overlay events
- JavaScript
- Unity
// On open
ss.leaderboard.on('open', () => {})
// On close
ss.leaderboard.on('close', () => {})
//Subscribe to events
private void OnEnable()
{
SS_Leaderboard.OnLeaderboardOpen += OnOpen;
SS_Leaderboard.OnLeaderboardClose += OnClose;
}
//Unsubscribe from events
private void OnDisable()
{
SS_Leaderboard.OnLeaderboardOpen -= OnOpen;
SS_Leaderboard.OnLeaderboardClose -= OnClose;
}
// On open
private void OnOpen() => Debug.Log("LEADERBOARD: ON OPEN");
// On close
private void OnClose() => Debug.Log("LEADERBOARD: ON CLOSE");
Get the leaderboard
+1-2 RequestIf there is a need to represent the list yourself, then you can simply get a list of players:
- JavaScript
- Unity
const result = await ss.leaderboard.fetch({
// Sorting by fields from left to right
orderBy: ['level', 'gold'],
// DESC sorting – big values first, ASC sorting – small values first
order: 'DESC',
// The number of players in the list
limit: 10,
// Include the field list to display in the leaderboard, in addition to orderBy
includeFields: ['rank'],
/**
* Whether to show the current player in the list if he is not in the top
* none — do not show
* first — show first
* last — show last
*/
withMe: 'first',
// Get N nearest players above and below, maximum 10
showNearest: 5
})
// Response result
const { players, fields, topPlayers, abovePlayers, belowPlayers, player } =
result
//Subscribe to event
private void OnEnable()
{
SS_Leaderboard.OnFetchSuccess += OnFetchSuccess;
}
//Unsubscribe from event
private void OnDisable()
{
SS_Leaderboard.OnFetchSuccess -= OnFetchSuccess;
}
SS_Leaderboard.Fetch(
//Tag for the result processing method
tag = "Level",
// Sorting by fields from left to right
orderBy = "score, gold",
// DESC sorting – big values first, ASC sorting – small values first
order = "DESC",
// The number of players in the list
limit = 10,
// Show N nearest players above and below, maximum 10
showNearest = 5,
/**
* Whether to show the current player in the list if he is not in the top
* none — do not show
* first — show first
* last — show last
*/
withMe = "none",
// Include the field list to display in the leaderboard, in addition to orderBy
includeFields = "rank"
);
// Response result
private void OnFetchSuccess(string fetchTag, SS_Data data)
{
var players = data.GetList<LeaderboardFetchData>();
for (int i = 0; i < players.Count; i++)
{
ConsoleUI.Instance.Log("PLAYER: AVATAR: " + players[i].avatar);
ConsoleUI.Instance.Log("PLAYER: ID: " + players[i].id);
ConsoleUI.Instance.Log("PLAYER: SCORE: " + players[i].score);
ConsoleUI.Instance.Log("PLAYER: NAME: " + players[i].name);
ConsoleUI.Instance.Log("PLAYER: POSITION: " + players[i].position);
ConsoleUI.Instance.Log("PLAYER: GOLD: " + players[i].gold);
ConsoleUI.Instance.Log("PLAYER: LEVEL: " + players[i].level);
}
}
Response:
| Property | Type | Description |
|---|---|---|
players | LeaderboardPlayer[] | prepared for rendering top players considering my player and players above and below my player |
topPlayers | LeaderboardPlayer[] | list of leaders |
If the request includes withMe: 'first' or 'last' or showNearest: >0, the following additional fields are returned:
| Property | Type | Description |
|---|---|---|
player | LeaderboardPlayer | data of my player with position |
abovePlayers | LeaderboardPlayer[] | list of players above my player |
belowPlayers | LeaderboardPlayer[] | list of players below my player |
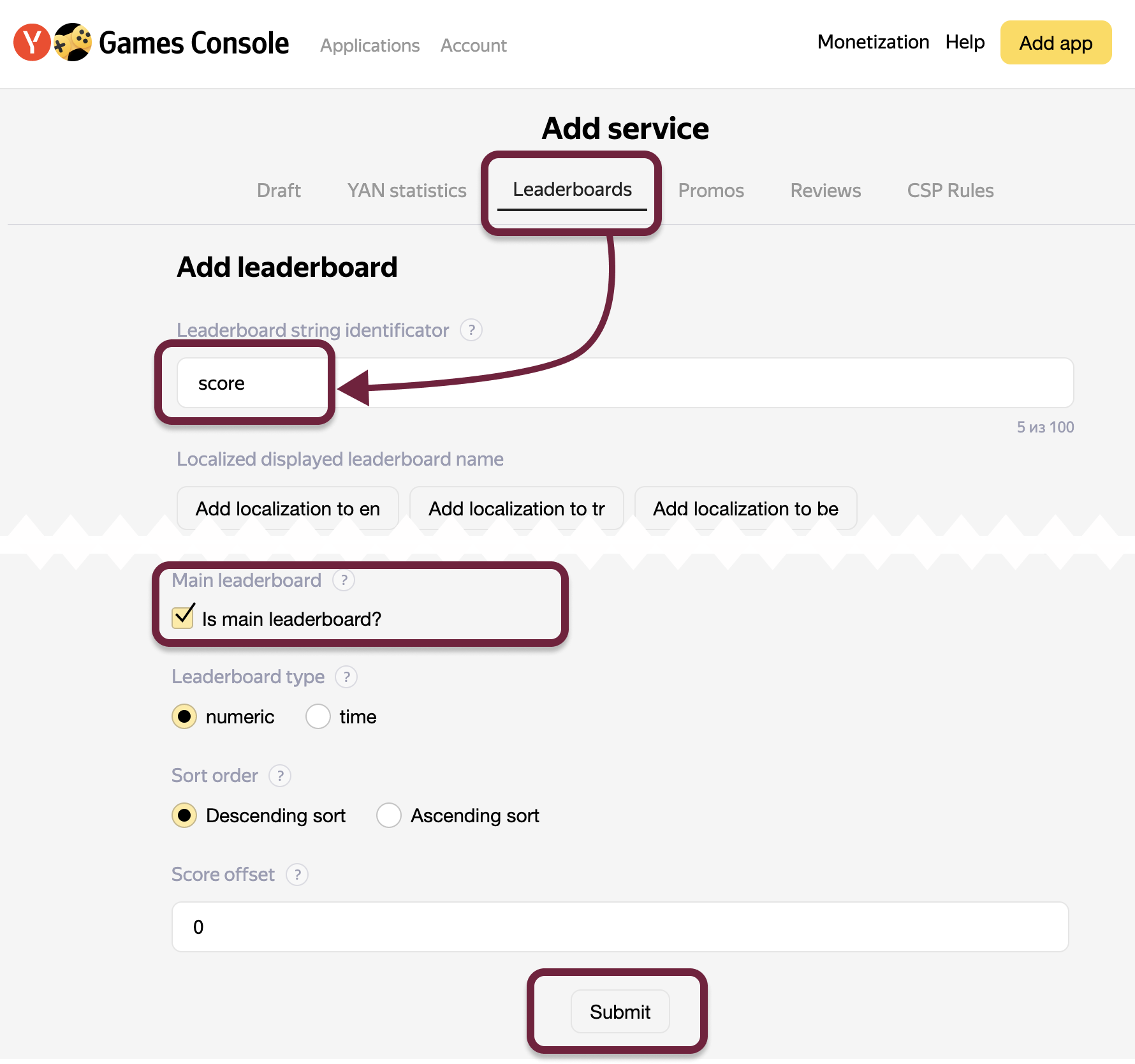
Connecting Yandex leaderboard
To work with Yandex Games leaderboards, create a leaderboard in the developer console with the technical name score. For this:
- go to the Yandex games console applications
- select the desired game from the list
- open the tab
Leaderboards - create a leaderboard with a technical title 💡
score - save the table
score - this is that identification which you will use to operate with SDK. When a player is saved (see the sync method), the value of the score variable is automatically saved to the Yandex leaderboard.

The checkbox Is main leaderboard? controls which leaderboard will be displayed on the game card. Beware that setting this checkbox for one leaderboard will reset it on all other leaderboards.
Types
LeaderboardPlayer fields
| Field | Type | Description | Example |
|---|---|---|---|
id | number | Player ID | 163019491 |
name | string | Player name | Jhon Doe |
avatar | string | Player avatar | https://cdn.spellsync.com/static/images/652/5c6/6525c6c910494dadd428f12e-1024x1024.webp |
position | number | Player position in leaderboard | 1522 |
myVariable | string, number, boolean | Player custom variable | player.gold, player.score |
Stay in Touch
Other documents of this chapter available Here. To get started, welcome to the Tutorials chapter.
SpellSync Community Telegram: @spellsync.
For your suggestions e-mail: [email protected]
We Wish you Success!