Sending a Gift Via Player Feed

This tutorial will show you how to send a gift from one player to another. The easiest way to do this is by passing the message to the recipient's feed. Firstly, because the feed will be created automatically as soon as a message is sent there (no need to additionally create a channel for sending messages). Secondly, anyone can write to the feed. In the third, the messages will be in one stream, from which you can extract the list of gifts without collecting information by channel.
The idea behind sending a gift through the feed is to tag the gift messages with the appropriate tags and use the tags as a filter. Here are five steps you need to take to get there:
- 1 step: player 1 sends a gift to player 2 to the feed
- 2 step: player 2 search among posts in feed for tagged gifts
- 3 step: player 2 accepts the gift
- 4th step: save player 2 data
- 5 step: delete message with a gift
We will analyze in detail the work at each step, and at the end we will give the entire code.
Step 1 - Player 1 Sends a Gift to Player 2's Feed
You can send a message on behalf of Player 1 to Player 2's feed using the method ss.channels.sendFeedMessage:

Now let's indicate that the message contains a gift. To do this, mark the message with the gift tag. In the text of the message, you can pass information about the gift identifier, for example {id: 5}:
ss.channels.sendFeedMessage({
playerId: 1807692,
text: JSON.stringify({ id: 5 }),
tags: ['gift']
})
playerId - identifier of the player - the recipient. Get player id
To separate gifts by type, you can use id, tags, and even text. The main thing is to understand the type of gift from the message. For example, if a gift came with id: 5, then 100 coins are credited as a gift, if id: 6 - then 1000 diamonds. The developer decides for himself what kind of gifts to accrue for the specified identifiers and tags.
Step 2 - Searching for a Gift Among Messages and Drawing in the Interface
This completes the actions on the part of Player 1. Let's analyze the actions of the second player. Let's imagine the "Gifts" button in the interface, when clicked:
- searches for messages with a gift among the messages in the feed
- drawing messages in the interface
Consider the implementation of giftsQuery and renderGifts.
To search for a message with a gift, we need search filters: gift tag, player ID and limits. Let's declare a giftsQuery variable that will contain these filters:
const giftsQuery = {
playerId: ss.player.id,
tags: ['gift'],
limit: 100
}
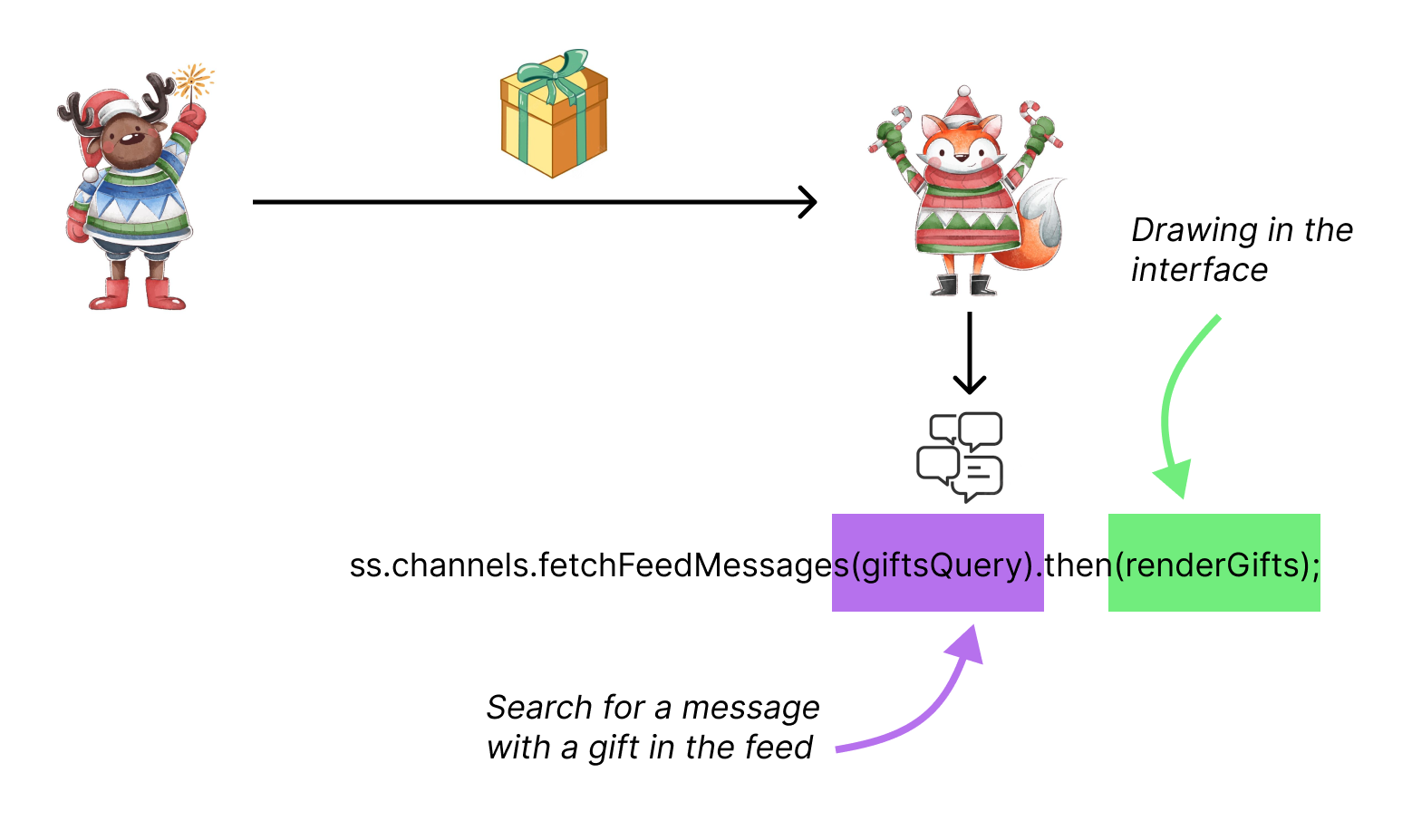
Now we get a list of messages with a gift. You can find the necessary messages by filter using the ss.channels.fetchFeedMessages(giftsQuery) construct, where the filter parameters are placed in the giftsQuery variable. You can draw a list of gifts with renderGifts:
// We are looking for giftsQuery messages with a gift and start rendering renderGifts
ss.channels.fetchFeedMessages(giftsQuery).then(renderGifts)

When a message arrives, the player will automatically receive a notification if they are online
Now let's draw the list. To do this, we will create the renderGifts function, into which we will pass the response from the server with a list of messages. Draw the button in the function loop. When you click on the “Gift” button, we expect the gift to be accepted. Therefore, we need to introduce the processGift function, which will accept the gift and calculate the reward. It will be passed a specific message with an id and tags that define the message as a gift.
function renderGifts(result) {
// for every gift
result.items.forEach((message) => {
// draw display for message
// the sender player is available here via message.player
const button = createAcceptButton()
// on click we charge a gift
button.on('click', () => processGift(message))
})
}
Step 3 - Accepting the Gift
To assign a gift to a player:
- parse the message - the
processGiftfunction, called when the button is clicked - and give the player a gift
ss.player.add('gold', 100). You can make it a little more complicated and charge 100 coins if a gift with id: 5 arrived. And if id: 6 arrived, then we will accrue 1000 coins:
// accrue the selected gift
async function processGift(message) {
// parsing JSON
const gift = JSON.parse(message.text)
if (gift.id === 5) {
// give the player a gift
ss.player.add('gold', 100)
} else if (gift.id === 6) {
// give the player a gift
ss.player.add('gold', 1000)
}
}
Step 4 - Saving Player Data
After receiving the gift, you must save the player's data:
// save player data
await ss.player.sync()
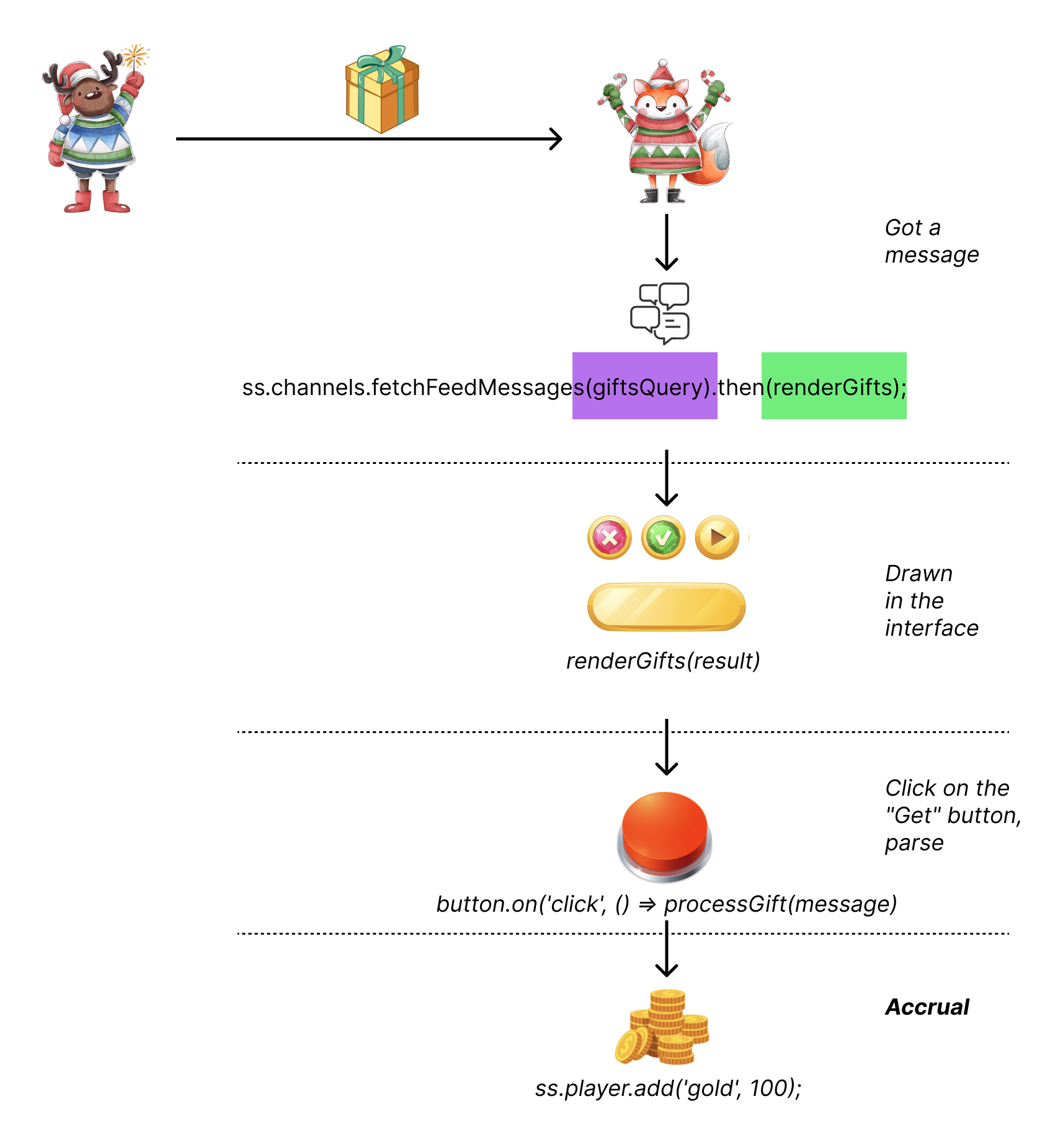
Now the diagram can be represented as follows:
- player 2 got a list
- drawing list
- player 2 presses the “Gift” button, parsing the message (if there are many gifts, each one needs to be parsed)
- accrual of reward
- saving player data

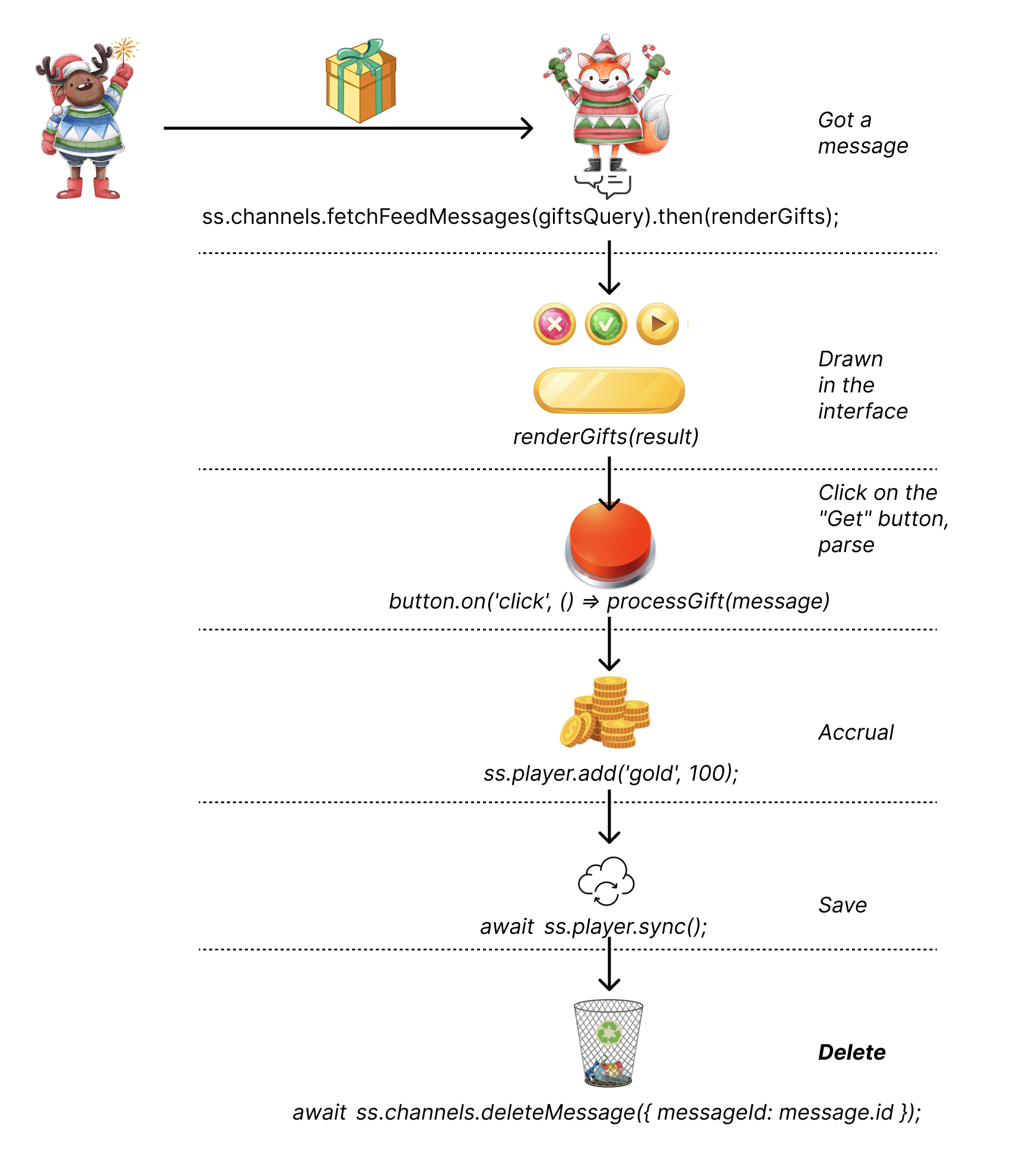
Step 5 - Delete the Gift Message
When the gift is accepted, the message must be deleted. This should be taken care of by the developer on behalf of the receiving player. If this is not done, it will be possible to receive a gift each time requesting the list of messages again.
Delete the message using the message.id identifier. It comes along with the message.text message:
// delete gift message
await ss.channels.deleteMessage({ messageId: message.id })

This completes the gift transfer.
Entire Code and Other Additional Features
Gift Transfer Code:
ss.channels.sendFeedMessage({
playerId: 1807692,
text: JSON.stringify({ id: 5 }),
tags: ['gift']
})
Code for Receiving a Gift by a Player:
const giftsQuery = {
playerId: ss.player.id,
tags: ['gift'],
limit: 100
}
// accrue the selected gift
async function processGift(message) {
// parsing JSON
const gift = JSON.parse(message.text)
if (gift.id === 5) {
// give the player a gift
ss.player.add('gold', 100)
}
}
// save player data
await ss.player.sync()
// delete gift message
await ss.channels.deleteMessage({ messageId: message.id })
function renderGifts(result) {
// for every gift
result.items.forEach((message) => {
// draw display for message
// sender player is available here via message.player
const button = createAcceptButton()
// on click we charge a gift
button.on('click', () => processGift(message))
})
// if it is possible to load more - show the button to load more
if (result.canLoadMore) {
const buttonMore = createLoadMoreButton()
buttonMore.on('click', () => {
ss.channels.fetchMoreFeedMessages(giftsQuery).then(renderGifts)
})
}
}
// start drawing the first hundred gifts
ss.channels.fetchFeedMessages(giftsQuery).then(renderGifts)
Useful Additional Features
Load more
The interface may have a button “Load more” messages with gifts. In this case, a function that allows you to check if you can additionally load messages is suitable:
// if you can upload more - show the button upload more
if (result.canLoadMore) {
const buttonMore = createLoadMoreButton()
buttonMore.on('click', () => {
ss.channels.fetchMoreFeedMessages(giftsQuery).then(renderGifts)
})
}
Checkbox Next to Recipient Names
When sending messages to multiple players, the ss.channels.on('sendMessage') event can be useful to subscribe to. sendMessage will return the successfully created message that the player sent. For example, this functionality will be useful to check the box next to the names of those players to whom a gift is sent.
Stay in Touch
Other documents of this chapter available Here. To get started, welcome to the Tutorials chapter.
SpellSync Community Telegram: @spellsync.
For your suggestions e-mail: [email protected]
We Wish you Success!